Doba prvního vlastního designu
Po měsíci tu je opět další díl z mého seriálu Já a počítač, tentokrát již po páté. Minulý díl jsem skončil mimo jiné z časových důvodů uprostřed dění a dnes budu pokračovat tam, kde jsem minule skončil.
Kategorie Luštíme
Než budu pokračovat, chtěl bych zmínit tuto kategorii. Sice se řadí mezi ostatní balast, který jsem tehdy na stránkách publikoval, ale na rozdíl od ostatních jsem si na ni nechal záležet. Publikoval jsem tu různé hlavolamy, jako Sudoku, Masyu, Kakuro, kódové obrázky nebo také hlavolamy se sirkami. Hlavolamy jste si mohli stáhnout jako obrázek, případně jako excelovský sešit. U každého hlavolamu nechyběl podrobný návod (ačkoliv byl velmi amatérsky napsaný).
Dalším důvodem, proč tuto kategorii uvádím, je, že k tomuto tématu se opět spolu se SuperMartasem vracíme. Máte se na co těšit!
Bláznovství?
A nyní už konečně budu pokračovat tam, kde jsem skončil. V roce 2008 (jak nezvyklé psát dvě nuly) jsem se totálně zbláznil do úprav designu. Z tehdejšího pohledu by se dalo brát toto zbláznění v dobrém slova smyslu, protože jsem z toho byl opravdu nadšený. Ovšem dnes bych to bral možná jako opravdové bláznovství. No, za těch pět let od té doby jsem dost dospěl (i doslova).
Zakulacení pod menu
Tou první změnou designu byla asi změna pozadí. Vybral jsem si texturu lebek na černém pozadí (asi proto, že to bylo cool). Ovšem nastal problém, protože designy eStránek nepočítají, že by si pozadí chtěl někdo měnit. Problém byl s dolním zakulacením menu. Nebyla u něho použita průhlednost, takže pod zakulacením zůstalo původní pozadí. Několik měsíců jsem se s tím pokoušel něco provést:
- Řešení 1: Barvu původního pozadí jsem nahradil černou (jako pod lebkami na pozadí). To chvíli fungovalo, ale jen do té doby, než jsem do menu vložil novou položku, pak se černý růžek posunul doprostřed lebky a to nebylo ono.
- Řešení 2: Když jsem se naučil trošku víc s CSS, vytvořil jsem si obrázek o velikosti 1x1 s barvou šedi jako v menu a pak jsem ho tam po řádkách vkládal, abych získal požadovaný tvar zakulacení (zubatého), takže bylo asi 10 obrázků pod sebou s výškou 1 pixel. Fungovalo to přesně tak, jak jsem potřeboval. Teda až na IE 6, ve kterém je ,do teď nechápu proč, pevně daná minimální výška elementu, takže to tam bylo dost roztáhlé...
- Řešení 3: Do třetice všeho dobrého jsem si konečně stáhnul program pro tvorbu průhledných GIFů a udělal jsem si jeden obrázek s průhledným rohem. Konečně to správné řešení. Sice to bylo stále zubaté, ale průhledný PNG by nefungoval v IE 6.
Hlášky
Jedna z mnoha kravinek, které jsem vymyslel. Vzal jsem svůj obličej z třídní fotky z první třídy, dal jsem ho na zelenou ceduli, přidal jsem bublinu s různými hláškami a obrázek jsem umístil do různých podstránek. Pokud nepočítám pozdravy, tak hlášek bylo cca 10. Zde máte některé na ukázku:




Logo Vohnout
Toto logo vzniklo úspěchem v pochopení CSS. Zjistil jsem, jak vytvořit div o určité velikosti a na pozadí dát obrázek. Samozřejmě jsem z toho byl tak nadšený, že jsem hned přemýšlel, jak to využít. A tak vzniklo logo Vohnout. Logo je ohnuté do pravého (dříve do levého) menu, kde jsem dal také obrázek s hláškou, přesněji s pozdravem. Pozdravů jsem si udělal víc a zobrazoval náhodný (už tehdy jsem začal pracovat s JavaScriptem, ale zatím jsem pouze kopíroval cizí kódy).
Dále jsem si našel kód JavaScriptu, který dokázal po kliknutí přidat stránku mezi oblíbené. Vytvořil jsem pro to tlačítko a do stránky jsem ho vložil podobným způsobem. Zde můžete vidět výsledek:

Druhý sloupec
Málem jsem zapomněl - dalším velkým úspěchem bylo přidání druhého sloupce. Pokoušel jsem se o to několik měsíců a nakonec se povedlo. Díky tomu jsem získal více prostoru na blbůstky.

Opět nové logo
Ještě by stálo za zmínku, že v roce 2008 jsem opět předělal logo. Stáhnul jsem si jeden program (už nevím jak se jmenoval) a v něm šly udělat různé tvary a písma s efekty. Nové logo si můžete prohlédnout na obrázku.
Plány
Měl jsem ještě pár plánů, co udělat. Například když jsem měl zakulacení pod menu udělané druhým způsobem, tak jsem chtěl podobně udělat i logo, aby pod ním bylo vidět pozadí. Naštěstí jsem to nikdy neudělal, bylo by to mnoho zbytečné práce. Vlastně jsem to jednou zkusil s GIFem, ale hned jsem to vrátil, protože to nevypadalo dobře.
Můj první vlastní design
Jeden den jsem dostal nápad, respektive jsem se odhodlal - udělat si vlastní design stránek. Ten den byl se shodou okolností zrovna 31. srpen. Zajímavé, celé prázdniny bych na to měl dostatek času a já si to vymyslím až poslední den ... Ten den jsem stihl vytvořit pouze návrh (opět v Malování). Mám rád barvičky, takže jsem do návrhu zahrnul celou duhu.
Design jsem programoval celých 14 dní. No programoval ... spíše psal kód. Naučil jsem se spoustu nových věcí o HTML a CSS. Spáchal jsem i pár příšerností, za které se dnes stydím. Například pro vertikální vycentrování textu v položce menu jsem použil tabulku, kterou jsem navíc vložil do odkazu! Naštěstí jsem to během podzimu doladil, že to bylo víceméně i kódově korektní.
Ovšem u jedné věci jsem stále nemohl přijít na to, jak ji udělat, a to bylo pozadí. Nejdříve jsem tam zkoušel dát podzimní listí (byl pomalu podzim), ale na tomto pozadí stránka nevynikala. Pak jsem tam zkusil dát lebky, jako jsem měl dříve a to bylo ono. Nový design byl barevný a světlý a na tomto tmavém pozadí pěkně vynikal.
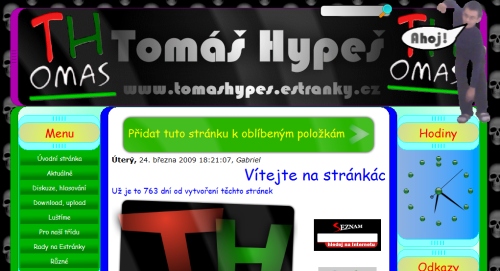
Screenshot, jak v té době design stránek vypadal, jsem bohužel nenašel. Ale mám tu pozdější screenshot (někdy ze začátku roku 2009):

Rozbalovací menu

Dalším milníkem v mém umu CSS bylo rozbalovací menu. Opět jsem se o něj pokoušel delší dobu. Povedlo se to až dne 31. prosince 2008. Na takové dny jsem měl štěstí ...
Stáhl jsem si cizí kód a postupně jsem ho rozebíral, dokud jsem ho jakžtakž nepochopil. Pak jsem mu dal vlastní design a zakomponoval do stránky (dokončil jsem ho až na Nový rok).
Nové barvy
Někdy na jaře 2009 jsem se rozhodl, že u mého designu změním barvy (lidem se barvičky moc nelíbily). Zvolil jsem kombinaci černé (šedé) a žluté barvy.
Program RealWorld
Někdy v roce 2008-09 jsem přišel na grafický editor jménem RealWorld, který také uměl své efekty, které jsem ihned začal používat. Navíc jsem pomocí tohoto programu přidal do designu přechody a vyhladil jsem zubaté zakulacení.
Opět nové logo
Také jsem v tomto programu zkusil udělat logo, a to hned dvě. První bylo docela crazy (obrázek vlevo). Používat jsem začal až to druhé (obrázek vpravo), které mi už vydrželo cca 2 roky.


Příště
Páni, dnešní článek je ale dlouhý ... berte to jako náhradu za minulý, který byl zkrácený. Od příštího dílu už začnu psát o mé tvorbě, která měla smysl (do teďka to moc smyslu nemělo, spíše jsem si jen tak hrál).
Příští týden se můžete těšit na další díl tipů na Android hry (snad).



