Víčkovo září 2013
Zítra končí tento měsíc a já už dnes o něm píšu. Září je pro mě nejméně oblíbeným měsícem - důvod je jasný - je to první měsíc školy. Přijít po dvou měsících nicnedělání (samozřejmě jsem se neflákal - programoval jsem) pro mě byl dřív docela šok, ale asi jsem si na to za těch 12 let nějak zvykl, protože letos jsem to nějak jako šok nebral - prostě rutina.
Už mám za sebou první měsíc čtvrtého ročníku na SŠ, tedy už jednu osminu (čtvrťák má pouze 8 měsíců - končí 30. dubna). Ještě sedm osmin a čeká mě maturita. Té se tak trochu bojím (asi jako každý), ale zase na druhou stranu, pak mě čekají téměř dvojnásobně dlouhé prázdniny. Určitě při nich strašně zlenivím.
Za první měsíc jsem už dostal pár známek, přesněji 7, z čehož jsou 3 čtyřky. Pětku naštěstí ještě nemám, i když to někdy bylo fousový.
Můj volný čas
Začala škola a na svou tvorbu mám mnohem méně času. Letos se k tomu navíc přidává blížící se maturita. Svůj volný čas tedy rozděluju na 6 částí: Programování Elfánie, programování maturitního projektu, placené programování, povinná četba k maturitě, hraní Minecraftu a sledování TV a Doctora Who. O každém tématu dneska trochu napíšu a nakonec ještě přidám specialitku slibovanou v mikroblogu.
Elfánie
V září jsem bohužel na nové Elfánii napsal pouze pár řádků kódu, nic viditelného. Nemám na ni moc času, snad v říjnu.
Maturitní projekt
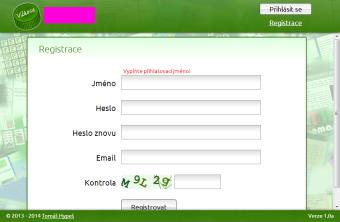
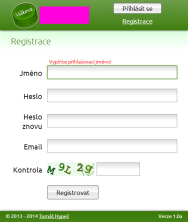
Toto je pro mě momentálně nejdůležitější věc, a tak se jí snažím věnovat co nejvíce času, zatím vám ale nepovím, co to bude. Programuji to v moderním HTML 5 a poprvé jsem zde použil některé nové technologie. První z nich je responzivní design, tzn. že je jedna verze pro počítače i pro mobily (tudíž nemusí být extra verze pro mobily). Vlevo můžete vidět design ve velikosti pro počítač a vpravo, jak vypadá po zúžení okna:


Druhou novinkou je vektorová grafika. Když dnes v prohlížeči přiblížíte obyčejnou stránku, tak písmo, stíny, zaoblení, přechody a další prvky vytvořené pomocí CSS 3 se pěkně vyhladí, ale pokud je na stránce nějaký obrázek, tak se hnusně rozmaže. Na počítači se webové stránky většinou nepřibližují, ale na mobilu nebo tabletu je to běžné.
Tento problém jsem vyřešil vektorovou grafikou. Už ji používám dlouho, ale do teď jsem ji vždy exportoval do bitmapové podoby. Ovšem nyní už prohlížeče formát SVG docela slušně podporují, takže není problém ho začít používat. Práce s ním je navíc stejně lehká, jako s bitmapovými obrázky (jediný problém byl, že můj server nezná formát SVG, a tak posílal obrázky se špatným MIME a tomu prohlížeč nerozuměl, ale to se dá lehce nastavit).
Abych měl obrázky co nejpřesnější, tak jsem se naučil psát SVG v kódu - je to velmi jednoduché (hlavně díky tomu, že jsem měl nějaké zkušenosti z WPF, které je velmi podobné). Toto je výsledek:

K této příležitosti jsem si v kódu udělal i svoje logo. Nové logo můžete vidět tady na Blogerech ve formátu PNG, ale na mém webu je v původním formátu SVG, takže když si přiblížíte stránku, tak se nerozmaže. Pokud váš prohlížeč SVG neumí, zobrazí se staré logo v PNG.
Placené proramování
Na placené programování mi také mnoho času nezbývá, snažím se mu věnovat alespoň víkendová odpoledne.
Povinná četba
Plánoval jsem, že po září budu mít za sebou alespoň čtyři zpracované knížky, ale nakonec jsem se k tomu nějak neměl. V mobilu jsem měl dvě stažené v MP3, tak jsem si je poslechl a pak jsem zjistil, že obě jsou ze seznamu vyškrtnuté a nahrazené jinými, takže to bylo zbytečné. Celkem jsem za svůj život přečetl dvanáct knížek, které byly na seznamu, ale nyní už tam tři z nich nejsou. Proč ten seznam musejí pořád měnit? Proč ho nenechají od prváku stejný a nemění to vždy jen prvákům? Je to na hlavu ...
Minecraft
Na Minecraft už není čas vůbec, ale abych se z toho nezbláznil, tak pouštím server na víkendy a hrajeme tam po večerech. Někdy možná zase napíšu článek, co jsem tam postavil, dnes se tím ale zaobírat nebudu.
Sledování TV a Doctora Who

Abych se nezbláznil, tak také sleduju TV a hlavně můj nejoblíbenější seriál Doctor Who (česky Pán času, ale překlad názvu se mi nelíbí - je to prostě Doktor). Všechny epizody po obnovení v roce 2005 mám zhlédnuté a nyní netrpělivě očekávám výroční a vánoční speciál. Osmá (respektive 34.) série bohužel začne pravděpodobně až příští rok v létě. Naštěstí Doctor Who tu s námi je už 50 let, a tak se dívám na staré série (ty první jsou ještě černobílé a spousta se jich nedochovalo), už mám shlédnuto 7 sérií z 26. Doktora nyní dávají na ČT2, a tak si každý všední podvečer oživuji první série po obnovení.
Vesmír
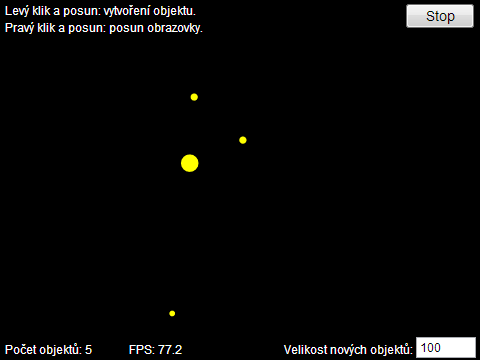
A nyní slíbená specialitka na konec. Mám tolik práce, že nic nestíhám, a stejně jsem si našel čas na to, abych naprogramoval nějakou blbost. Lukáš Hörmann mi jednoho dne poslal odkaz na aplikaci, která se mi zalíbila, a tak jsem si zkusil naprogramovat svoji verzi. Povedlo se, pojmenoval jsem ji Vesmír a před pár minutami jsem ji zveřejnil na svém webu.

Jedná se o simulátor gravitace. V aplikaci si můžete naklikat tělesa a dát jim výchozí rychlost. Ona se potom začnou navzájem přitahovat gravitační silou a buď se srazí, nebo kolem sebe začnou obíhat. Je to taková simulace 2D vesmíru.
S touto aplikací jsem pochopil některé zákonitosti ve vesmíru. Například proč Země obíhá kolem Slunce místo toho, aby Slunce Zemi přitáhlo a pohltilo.
Dále se mi povedlo nasimulovat něco, co vypadalo jako Velký třesk - dal jsem spoustu malých objektů blízko sebe bez rychlosti, ty se pak začaly navzájem přitahovat do středu shluku, některé se srazily, ale ne zdaleka všechny se do sebe strefily a pak zrychlené gravitací vyletěly druhou stranou shluku pryč a začaly se rozpínat. To také potvrzuje teorii, že vesmír se jednou přestane rozpínat a začne se zase smršťovat - nad původním zrychlení jednou vyhraje gravitační síla a objekty se zase začnou přitahovat zpět na počátek.
Jednou se mi dokonce povedlo udělat něco jako galaxii - chtěl jsem udělat sluneční soustavu, tak jsem dal objekty náhodně do kruhu a směr rychlosti jsem jim dal tak, aby v tom kruhu obíhali, ale místo toho, aby se ve středu vytvořila hvězda, začaly obíhat kolem ničeho a uvnitř vznikl pravidelný kruh, ve kterém nic nebylo. Velmi to připomínalo galaxii ve tvaru, který má ta naše.
Nejjednodušší jev, který lze nasimulovat, je obíhání planety kolem hvězdy. Stačí umístit velký objekt jako hvězdu a pak menší jako planetu a nastavit jí správný směr a rychlost a ona začne pěkně obíhat kolem hvězdy po eliptické dráze.
Pro porovnání tu ještě máte odkaz na původní aplikaci:
http://www.nowykurier.com/toys/gravity/gravity.html
Původní aplikace je ve flashi, moje je v HTML 5, proto je taky bohužel pomalejší.
PS
Úplně jsem zapomněl. SuperMartas v září spustil tady na Blogerech nový mikroblog. Určitě o něm napíše ve svém článku. U mého prvního článku jsem nestíhal (chtěl jsem ho zveřejnit přesně v 16:16:16), ale nakonec byl zveřejněn až o pár desítek sekund později. Problém byl v tom, že jsem ten den onemocněl a bylo mi blbě. Když jsem si uvědomil, že chci napsat první příspěvek, bylo už pozdě - nestihl jsem zapnout notebook a napsat ho.
Tak to je snad vše, na shledanou u příštího článku. Mám v zásobě pár nápadů na články, tak snad některé ještě tento podzim napíšu.



